





Indications pour ceux qui veulent lire vite...
Les titres principaux des parties sont centrés en gras et soulignées. Les sous parties sont alignées dans la gauche, en gras-italique et marron. Les récapitulatifs sont en bleu. Les codes C++ sont écrit en type "codé" et gras.
Indication importante sur le niveau des tutoriaux sur la "Programmation Graphique pour Windows"
Si vous avez suivi les 7 tutoriaux sur le C++ avec Visual C++ 6, alors vous n'aurez aucun problème. Si ce n'est pas le cas, soit vous savez correctement programmer et vous connaissez déjà l'environnement de Visual C++ 6 et vous pouvez suivre cette série, soit vous ne connaissez pas bien le C++ ou vous n'avez jamais utilisé Visual C++ 6, auquel cas je vous recommande de suivre les 7 tutoriaux sur le C++ avec Visual C++ 6.
I. Créer son projet de boîte
de dialogue
1.1 Etapes de création
1.2 A la découverte des ressources
1.3 Créer les graphismes
1.4 Remplacement des dernières identifications

1. Bâtir son premier projet avec Visual C++ >>
vers le sommaire
Après avoir démarré Visual C++, nous allons voir comment créer notre premier projet qui exploitera les capacités graphiques rudimentaires de Windows. Savoir créer un projet est la stricte base, donc vous devez impérativement le retenir.
1.1 Etapes de création>> vers le sommaire
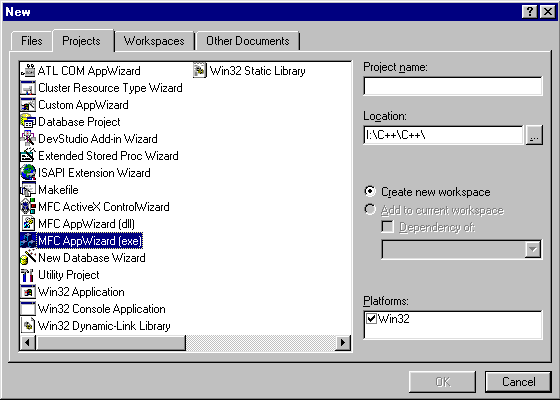
Dans le menu "File" choisissez "New" (ou
utilisez le raccourci clavier Ctrl+N). Par défaut, vous serez dans
l'onglet des projets. Sélectionnez comme ci-dessous MFC AppWizard (exe)
:

Dans "Project name" tapez "Prog" ; vous
remarquerez qu'un répertoire prog se crée dans le champ de "Location".
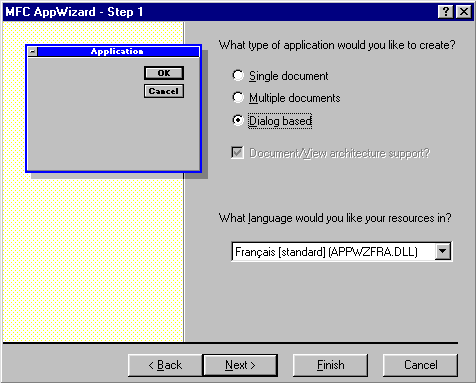
Cliquez ensuite sur OK. Nous sommes maintenant à la première
étape (Step 1). Comme ci-dessous, cochez "Dialog based" :

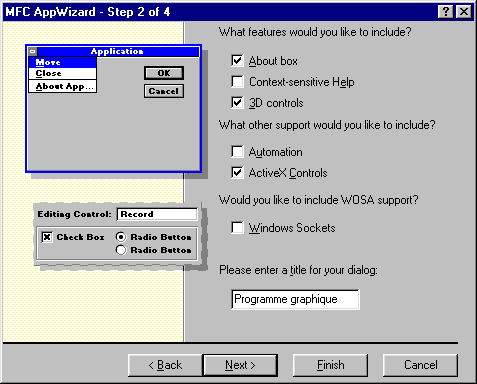
Cliquez maintenant sur "Next". Nous sommes à
l'étape 2. Faites en sorte que les options cochées soit celles
ci-dessous :

La "About Box" vous permettra d'avoir un petit "A
propos de...". L'aide ("Context-sensitive Help") ne nous intéresse
pas. Les contrôles 3D ("3D controls") sont juste un petit
plus graphique qui donne une allure 3D au programme. Les sockets de windows
("Windows Sockets") servent pour utiliser des fonctionnalités
de communication sur Internet. Le champ où on vous demande d'entrer
un titre donnera le nom de votre programme ; mettez "Programme graphique"
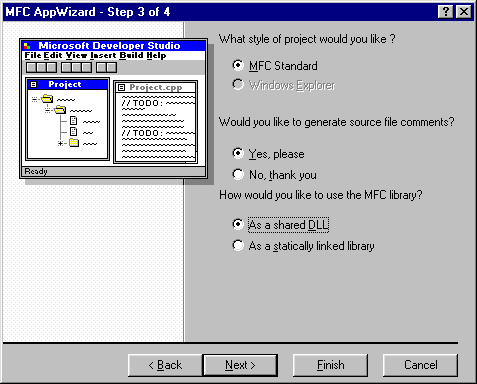
puis cliquez sur Next. Nous voici maintenant à la troisième
étape :

Grâce à AppWizard, nous sommes en train de régler notre projet pour qu'il bénéfinie déjà de certaines fonctionnalités et prises en charges. AppWizard va se charger de tout ce qui n'a pas d'utilité particulière et qui est propre à tous les programmes (afficher la fenêtre, gérer les clics...). Ce même AppWizard nous écrit donc le code source de base et nous pouvons choisir de bénéficier de commentaires dans le code avec la question "Would you like to generate source file comments ?". Bien sûr, nous n'allons pas nous en priver, nous laissons donc "Yes".
Ensuite, il faut savoir que dès qu'on aborde la programmation graphique pour windows, on utilisera les MFC. MFC est l'abréviation de Microsoft Foundation Class, il s'agit de fonctions extrêmement utiles qui peuvent réaliser des tâches diverses et nous simplifier la tâche. Pour faire fonctionner un programme utilisant les MFC, il faut que les .dll (dynamic link-library) soient sur l'ordinateur du client ; en d'autre terme, il faut avoir les fichiers des MFC. Pour cela, deux solutions : soit on fera une installation de notre programme qui installera les .dll pour les MFC au cas où ils n'y soient pas, soit on inclu les .dll dans notre programme. L'avantage de la première solution est le "partage" : plusieurs applications peuvent avoir recourt aux .dll des MFC et auraient donc pu l'installer ; cette solution correspond à la réponse "As a shared DLL". La seconde solution n'a pas, à mes yeux, d'intérêt véritable ; elle correspond à la réponse "As a statically linked library". Cliquez encore sur "Next".
Le programme vous informe des class (voir tutorial 7 sur le
C++) qu'il a crée :

Cliquez maintenant sur "Finish". Le programme affiche
un récapitulatif :

Cliquez sur OK pour finir la création du projet.
1.2 A la découverte des ressources >> vers le sommaire
L'environnement est bien différent de celui que nous
avons connu. Un petit menu avec des outils sur un côté, pas de
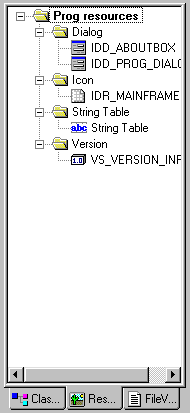
code affiché, un nouvel onglet "Ressources". Nous allons
découvrir ce dernier :

Par défaut, l'onglet "Ressources" est celui
sélcetionné. Le premier groupe, "Dialog", concerne
les deux boîtes de dialogue essentielle : IDD_ABOUTBOX est la boîte
de dialogue "à propos de..." et IDD_PROG_DIALOG est la boîte
de dialogue de votre programme. Faites un double-clic sur IDR_MAINFRAIME contenu
dans le dossier "Icon". Vous avez ainsi accès à l'îcone
de votre programme, avec quelques outils rudimentaires de dessins pour la
modifier :

Faites maintenant un double-clic sur VS_VERSION_INFO contenu
dans le dossier "Version". Vous avez accès à tous
les renseignements sur votre programme, que l'utilisateur pourra retrouver
en faisant un clic droit dessus puis en choisissant "Propriétés"
:

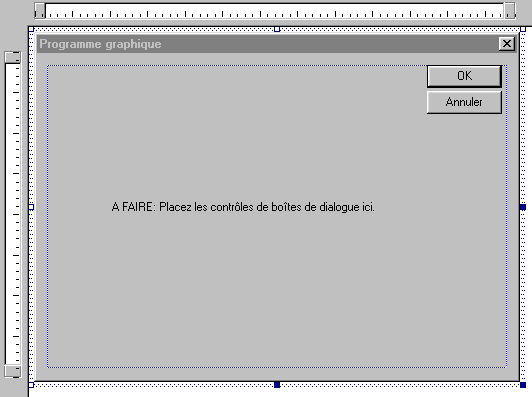
Faites un double clic sur IDD_PROG_DIALOG pour revenir à notre boîte de dialogue essentielle.
1.3 Créer les graphismes >> vers le sommaire
La boîte de dialogue principale du programme se compose,
à la base, de deux boutons et d'un texte :

Afin de vous aider dans la mise en page, vous avez un cadre
en pointillés bleu à égale distance des bords. Ce cadre
peut se modifier à l'aide des règles se trouvant à côté
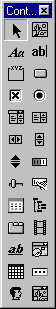
et au dessus de la boîte de dialogue. Avec la boîte de dialogue
est livrée une très intéressante palette d'outils :

Celle-ci permet de créer tous les éléments, aussi bien boutons, champs de saisis, calendriers... Nous y reviendrons. Maintenant, dans "Build" choisissez "Rebuild All" (lorsqu'il s'agit de la première compilation d'un programme, c'est le mieux à faire). Ensuite, dans "Build" choisissez "Execute Prog.exe". Grâce à AppWizard, vous n'avez encore rien fait, et vous disposez déjà d'une fenêtre.
Nous allons maintenant nous attaquer à la création
du programme. Par un clic gauche vous sélectionnez les éléments
de la boîte de dialogue (les deux boutons ou le texte). Supprimez le
texte (clic gauche puis touche "Suppr") et déplacez les boutons
"OK" et "Annuler" dans le bas gauche de la fenêtre
de dialogue. Nous allons les renommer. Faites un clic droit sur le bouton
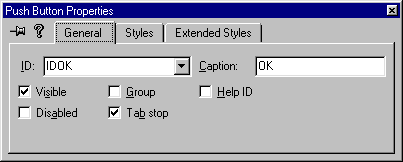
"OK" puis choisissez "Properties". Nous y voici :

Le "ID" est ce qui permet l'identification du bouton
parmi les autres éléments. N'y touchez pas. "Caption"
indique le nom qui sera affiché sur le bouton ; enlevez "OK"
et mettez à la place "Afficher". L'option "Disabled"
permet de rendre inutilisable le bouton OK (cochez le pour constater que le
bouton devient grisé, puis décochez l'option). Allez dans l'onglet
"Styles" :

Vous pouvez choisir l'alignement du texte du bouton, verticalement
ou horizontalement. L'option "Flat" enlèvera le style 3D
pour donner au bouton un aspect plat. Dans l'onglet "Extended Styles"
vous bénéficierez de quelques options supplémentaires
:

"Client edge", "Static edge" et "Modal
frame" permettent de creuser le bouton et de lui ajouter un cadre intérieur.
A présent, fermez la fenêtre de propriétés et modifiez
le texte du bouton "Annuler" pour marquer "Quitter". Nous
allons maintenant rajouter un "groupe". Dans la palette d'outil,
sélectionnez le troisième outil de la première colonne
(![]() ). Amenez votre curseur sur
la boîte de dialogue, enfoncez le bouton gauche pour déterminer
le coin supérieur du groupe ; relâchez le pour déterminer
la taille complète du groupe. Avec les flèches directionnelles
de votre clavier vous pourrez le déplacer, et avec les poignets sur
le côté vous modifierez sa taille. Faites en sorte qu'il soit
comme ci-dessous :
). Amenez votre curseur sur
la boîte de dialogue, enfoncez le bouton gauche pour déterminer
le coin supérieur du groupe ; relâchez le pour déterminer
la taille complète du groupe. Avec les flèches directionnelles
de votre clavier vous pourrez le déplacer, et avec les poignets sur
le côté vous modifierez sa taille. Faites en sorte qu'il soit
comme ci-dessous :

Pour modifier son intitulé, vous ferez comme pour les
boutons, ce qui fonctionne pour tout. Vous l'appelerez donc "Sélection
du client". Vous créerez d'autres groupes, les disposerez et les
nommerez pour qu'ils soient comme ci-dessous :

Maintenant, nous allons rajouter des boutons. Dans la palette
d'outil, sélectionnez le troisième outil de la seconde colonne
(![]() ). Pour régler la .taille,
vous ferez comme avec les groupes. Ainsi, créez 6 boutons (peu importe
qu'ils aient exactement la même taille, on perfectionnera après).
Cette fois-ci, vous modifierez les identifications des boutons ainsi que leur
nom. Voici un tableau pour leurs nouvelles identifications et noms :
). Pour régler la .taille,
vous ferez comme avec les groupes. Ainsi, créez 6 boutons (peu importe
qu'ils aient exactement la même taille, on perfectionnera après).
Cette fois-ci, vous modifierez les identifications des boutons ainsi que leur
nom. Voici un tableau pour leurs nouvelles identifications et noms :
|
Identification
|
Nom
|
|
IDC_ATaxes
|
Activer taxes
|
|
IDC_Dtaxes
|
Désactiver taxes
|
|
IDC_DelFiche
|
Vider la fiche
|
|
IDC_DelAll
|
Vider toutes fiches
|
|
IDC_Modif
|
Modifier fiche
|
|
IDC_Cadeau
|
Donner bon cadeau
|
Déplacez le bouton "Donner bon cadeau" et modifiez
sa taille pour qu'il soit comme ci-dessous :

Enfoncez votre touche Ctrl, cliquez sur le bouton "Désactivez
taxes" puis sur le bouton "Donner bon cadeau" et relâchez
la touche (ceci permet de sélectionner plusieurs éléments).
Dans le menu "Layout" puis "Make same size" choisissez
"Both" ; le premier bouton sélectionné a maintenant
la taille du deuxième. Dans "Layout" puis "Align"
choisissez "Right" pour bien positionner le bouton "Désactiver
taxes" par rapport à "Donner bon cadeau". Montez ensuite
le bouton pour qu'il soit en dessus. Répétez ces opérations
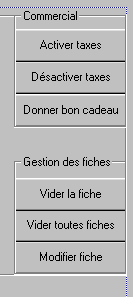
avec les autres boutons pour obtenir le résultat ci-dessous, et n'hésitez
pas à modifier la taille des groupes pour donner un résultat
plus soigné :

Les boutons d'actions sont maintenant positionnés. A
présent, mettons une liste. Dans votre palette d'outil, prenez le cinquième
outil de la première colonne (![]() ).
Positionnez la en haut (vous noterez qu'en cliquant sur la flèche vous
accédez aux dimensions de la zone d'action de la liste, c'est-à-dire
jusqu'à où elle peut afficher), dans le groupe "sélection
du client" comme dans l'image ci-dessous :
).
Positionnez la en haut (vous noterez qu'en cliquant sur la flèche vous
accédez aux dimensions de la zone d'action de la liste, c'est-à-dire
jusqu'à où elle peut afficher), dans le groupe "sélection
du client" comme dans l'image ci-dessous :

Comme pour les fonctions, il y a deux actions vitales : transmettre
et reçevoir. Nous pouvons transmettre nos demandes à l'ordinateur
grâce au bouton, mais il faut recevoir sa réponse. Ainsi, les
cases d'affichage pour les résultats correspondent au second outil
de la seconde colonne dans la palette d'outil (![]() ).
Prenez cet outil, créez quatre cases dont vous ferez en sorte que la
taille soit identique (par le menu Layout), comme ci-dessous :
).
Prenez cet outil, créez quatre cases dont vous ferez en sorte que la
taille soit identique (par le menu Layout), comme ci-dessous :

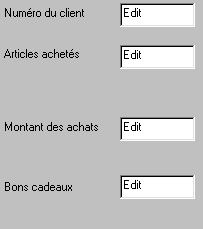
Pour préciser à quoi correspondent les informations
qui seront affichées, nous allons mettre du texte à côté
des cases. Prenez le deuxième outil de la première colonne dans
la palette d'outil (![]() ) et positionnez
une zone de texte à côté de chacune des cases. Faites
en sorte qu'elles soient de la même taille et bien alignées.
Pour entrer le texte, faites un clic droit sur une zone de texte puis dans
"Properties" choisissez "Caption" ; vous y entrerez le
texte comme pour les groupes et les boutons. Faites en sorte que les textes
soient ceux de l'image ci-dessous :
) et positionnez
une zone de texte à côté de chacune des cases. Faites
en sorte qu'elles soient de la même taille et bien alignées.
Pour entrer le texte, faites un clic droit sur une zone de texte puis dans
"Properties" choisissez "Caption" ; vous y entrerez le
texte comme pour les groupes et les boutons. Faites en sorte que les textes
soient ceux de l'image ci-dessous :

Pour finir avec les éléments de la palette d'outils,
nous allons voir deux autres types de boutons. Prenez le quatrième
outil de la première colonne dans la palette d'outils (![]() )
et faites deux boutons en dessous des articles achetés ; vous noterez
qu'avec les boutons se trouve du texte modifiable. Comme pour les zones de
texte, modifiez les deux textes par défaut en "avant 2003"
et "année actuelle" :
)
et faites deux boutons en dessous des articles achetés ; vous noterez
qu'avec les boutons se trouve du texte modifiable. Comme pour les zones de
texte, modifiez les deux textes par défaut en "avant 2003"
et "année actuelle" :

Maintenant, nos derniers boutons : les boutons radios. Ils ont
une particularité : un seul peut-être enclenché à
la fois. Prenez le quatrième outil de la seconde colonne dans la palette
d'outil (![]() ) puis créez
3 boutons en dessous de "montant des achats". Remplacez leurs textes
par "$", "€" et "Francs". Si vous n'avez
pas le symbole "euro" sur votre clavier, marquez le en toutes lettres
; un texte ou un autre, ca ne change rien au programme. Compilez à
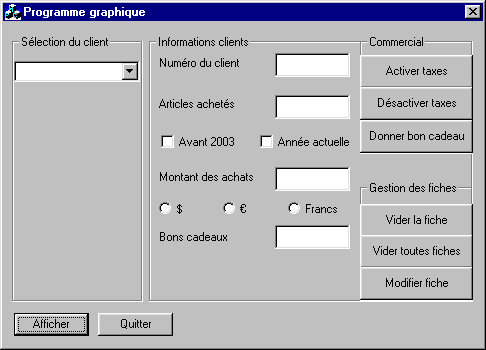
nouveau le programme et éxécutez le pour voir l'aspect :
) puis créez
3 boutons en dessous de "montant des achats". Remplacez leurs textes
par "$", "€" et "Francs". Si vous n'avez
pas le symbole "euro" sur votre clavier, marquez le en toutes lettres
; un texte ou un autre, ca ne change rien au programme. Compilez à
nouveau le programme et éxécutez le pour voir l'aspect :

1.4 Remplacement des dernières identifications >> vers le sommaire
Nous avons négligé un certain temps les identifications
de nos cases et boutons. Vous savez modifier l'ID puisque vous l'avez fait
pour les boutons de "Commercial" et "Gestion des fichiers",
il ne vous reste plus qu'à faire de même en suivant ce tableau
:
| Identification | Objet concerné |
| IDC_num | Champ des résultats correspond à "Numéro du client" |
| IDC_art | Champ des résultats correspond à "Articles achetés" |
| IDC_sous | Champ des résultats correspond à "Montant des achats" |
| IDC_bons | Champ des résultats correspond à "Bons cadeaux " |
| IDC_av2003 | Case "avant 2003" |
| IDC_pdt2003 | Case "année actuelle" |
| IDC_dol | Bouton "dollar" ($) |
| IDC_eur | Bouton "euros" (€) |
| IDC_frc | Bouton "Francs" |
| IDC_client | Liste déroulante du groupe "Sélection du client" |
Maintenant que nous avons disposé les éléments constituants notre programme, nous apprendrons au tutorial suivant à assurer la programmation qui les fait fonctionner. Il faut quand même reconnaître que nous n'avons, pour le moment, pas écrit une seule ligne de code !